
반응형 웹사이트 만들기, 왜 이렇게 어렵게 느껴질까요?

아마 이런 경험 있으실 거예요.
데스크탑에선 완벽하게 보이던 내 블로그,
스마트폰에서 보니까 이미지가 튀어나오고 글자가 짤려 있죠.


“아니… 왜 이렇게 이상하게 보여…?”
디자인이 엉켜버리면 사용자 입장에서는 불편하고,
그 불편함이 쌓이면 금방 다른 페이지로 떠나버리게 됩니다.
하지만 걱정하지 마세요.
반응형 웹사이트 만들기는 생각보다 훨씬 쉽고,
기초만 익혀도 실전까지 충분히 가능합니다.
지금부터 그 입문 가이드를 함께 알아보죠!
왜 ‘반응형’이어야 할까요?
요즘 사람들은 모바일로 웹을 봅니다.
정확히 말하면, 전체 방문자의 70% 이상이 모바일 기기예요.
반응형 웹이 적용되지 않으면 어떻게 될까요?
- 글이 화면을 넘친다
- 이미지가 눌려 보이거나 잘린다
- 버튼 클릭이 어렵다
- 전체적인 레이아웃이 어색해진다
결과적으로 사용자 경험(UX)이 크게 떨어지고, 사이트에 대한 신뢰감도 줄어들게 됩니다.
반응형 웹의 핵심 개념
반응형 웹은 화면 크기에 따라 디자인이 유동적으로 바뀌는 웹사이트입니다.
이걸 가능하게 하는 기술은 단 3가지예요.
- 미디어 쿼리 (Media Query)
- 상대 단위(px 대신 %, vw, em 등)
- 유연한 레이아웃(flex, grid)
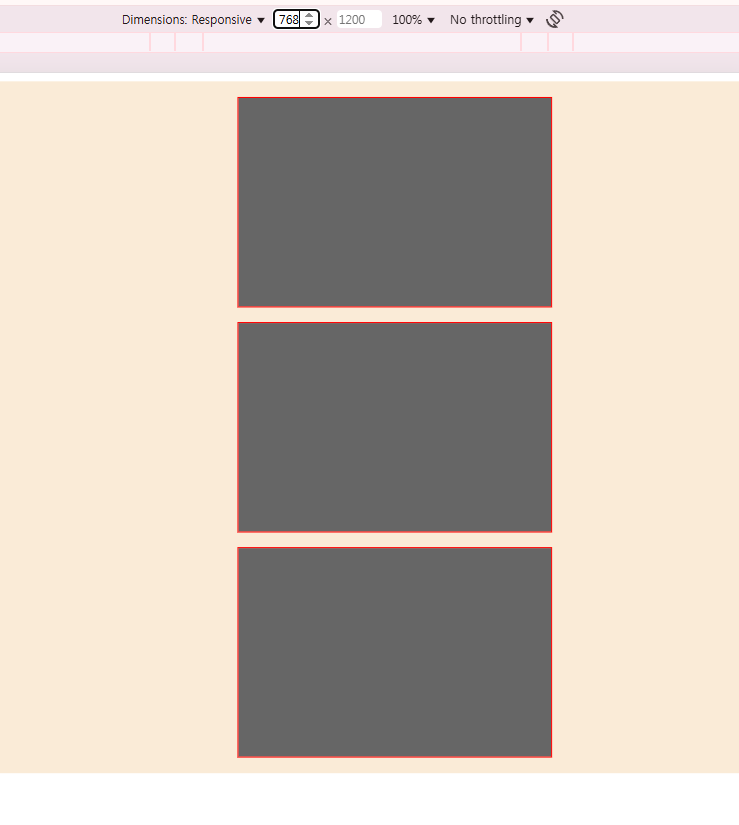
예를 들어 화면이 768px 이하일 땐 레이아웃을 바꾸고 싶다면 이렇게 쓰면 됩니다:
@media (max-width: 768px) {
.container {
flex-direction: column;
padding: 16px;
}
}이런 방식으로 CSS를 작성하면
모바일에서는 세로 배치, 데스크탑에선 가로 배치처럼 유동적인 구조가 완성됩니다.


<style>
.blankBoxGruop{
background-color: antiquewhite;
max-width: 1080px;
width: 100%;
display: flex;
justify-content: space-between;
}
.blankBox{
max-width: 300px;
width: 100%;
height: 200px;
background-color: #666;
outline: 1px solid red;
}
@media (max-width: 768px) {
.blankBoxGruop {
flex-direction: column;
padding: 16px;
align-items: center;
}
.blankBox~.blankBox{
margin-top: 16px;
}
}
</style>
<body>
<div class="blankBoxGruop">
<div class="blankBox"></div>
<div class="blankBox"></div>
<div class="blankBox"></div>
</div>
</body>
위 구조를만들기 위해서 사용한 HTML과 CSS 코드입니다. 참고하세요!
이미지부터 반응형으로 만들기
처음 반응형 웹에 입문하는 분들이 가장 많이 놓치는 부분이 이미지 처리예요.
기본적으로 이미지는 이렇게 설정해 주세요:
img {
max-width: 100%;
height: auto;
}
이 코드 한 줄로 이미지가 컨테이너 밖으로 넘치는 걸 방지할 수 있어요.
블로그, 포트폴리오, 제품 상세 페이지 등 어디서나 반드시 필요한 처리입니다.
실전 팁: 뷰포트 설정은 필수!
모바일 대응을 위한 기본 중 기본이 바로 이거예요.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
이걸 <head> 태그 안에 꼭 넣어야 반응형 CSS가 제대로 작동합니다.
이거 빠지면 아무리 코드를 잘 짜도 모바일에서 엉망이 돼요.
어떤 순서로 만들면 좋을까?
- HTML 구조 먼저 설계
- flex나 grid로 레이아웃 구성
- 이미지, 폰트, 버튼 등 요소들을 유동적 단위로 설정
- 미디어 쿼리로 세부 조정 (ex. 모바일에서 폰트 크기 줄이기)
이 순서대로만 해도 완성도 높은 반응형 웹을 만들 수 있습니다.
"웹은 이제 스마트폰 안에서 완성된다"
요즘은 데스크탑보다 스마트폰이 먼저입니다.
내 사이트, 내 블로그가 모바일에서 잘 보이는지부터 점검해 보세요.
반응형 웹사이트 만들기, 처음엔 어렵게 느껴지지만
오늘 알려드린 개념과 순서대로만 따라오시면
충분히 누구나 완성도 높은 사이트를 만들 수 있어요.
📚 관련 콘텐츠 추천
반응형 웹사이트 만들기 기초부터 실전까지! 초보도 가능한 쉬운 방법
반응형 웹사이트 만들기, 왜 이렇게 어렵게 느껴질까요? 아마 이런 경험 있으실 거예요.데스크탑에선 완벽하게 보이던 내 블로그,스마트폰에서 보니까 이미지가 튀어나오고 글자가 짤려 있죠.
justsunblog.com
'IT관련' 카테고리의 다른 글
| 갤럭시 AI로 자동화 하기, 꼭 알아야 할 숨은 기능 7가지 (6) | 2025.04.22 |
|---|---|
| 미디어 쿼리 Media Query 예제 모음집! 디바이스 해상도에 따른 반응형 웹 완성하는 핵심 코드 정리 (9) | 2025.04.17 |
| CSS 말줄임 처리 3줄 코드로 끝내기! 한 줄 두 줄 말줄임까지 완벽 정리 (0) | 2025.04.16 |
| ChatGPT와 YouTube Summary로 유튜브 영상 핵심 내용 요약 및 스크립트 추출하는 방법! 시간 절약 팁 공개 (9) | 2025.04.11 |
| 무료 배경 지우기 누끼 따기 사이트 TOP 8 추천 2편 (13) | 2024.08.18 |




