
티스토리와 네이버 블로그의 장단점
티스토리 블로그를 하다 보면 네이버 블로그에서는 볼 수 없었던 독특한 양식들을 많이 접하게 됩니다. 네이버와 티스토리는 각각의 장단점이 뚜렷한데 네이버의 경우 블로그 자체에서 제공하는 스킨과 템플릿 등 기능들이 다양하여 초보 블로거가 진입하기에 비교적 쉬운 편입니다. 따라서 블로그를 처음 시작하는 분이라면 네이버 블로그로 시작하여 블로그를 꾸미는 데 사용되는 시간과 노력을 아끼고 글 쓰는 행위 자체에 더 집중하고 익숙해는 것이 좋을 것 같습니다. 그러다가 어느 정도 글쓰기가 익숙해지고 키워드 찾는 방법 등 요령이 생기면 블로그를 통해 수익 창출을 하고 싶다는 생각이 들게 됩니다. 그렇게 티스토리나 워드프레스를 시작하시는 경우가 많을 텐데요. 그러나 티스토리와 워드프레스는 약간의 퍼블리싱 지식이 필요하여 퍼블리싱 지식이 전무한 사람에게는 다소 어렵게 느껴질 수 있습니다. 그럼에도 요즘은 유튜브나 다른 블로그 등 다양한 곳에서 쉽게 알려주고 있기에 많은 분들이 금방 배우시는 것 같습니다. 네이버에 비해 티스토리가 진입 장벽이 있지만 그만큼 장점 또한 가지고 있는데요. 그것은 바로 '자유도'입니다.
자유도를 가진 티스토리
퍼블리싱 지식을 가지고 있는 사람에게 티스토리 블로그는 놀이터가 될 수 있습니다. HTML과 CSS를 활용하여 다양한 기능들을 내 마음대로 디자인하고 넣을 수 있기 때문입니다! 예를 들면 클릭하면 해당 부분으로 바로 이동되는 목차나 링크가 들어간 버튼이 대표적인데요. 오늘은 티스토리 블로그에서 버튼 링크를 만들고 서식으로 등록하는 방법을 알아보도록 하겠습니다.
티스토리 블로그 버튼 CSS 삽입하기
지금 위에 보고 계신 것이 바로 티스토리 블로그에서 만들어낸 버튼인데요. 퍼블리싱 지식이 없어도 만드는 방법은 간단합니다. 바로 best CSS button generator를 활용하는 것입니다.
위에 보고 계신 버튼 또한 best CSS button generator를 활용해서 만든 버튼입니다. 위 버튼에는 링크까지 삽입되어 있습니다. 그럼 바로 알 방법을 알아볼까요? 먼저 위 링크를 클릭하여 사이트에 접속해 주세요.

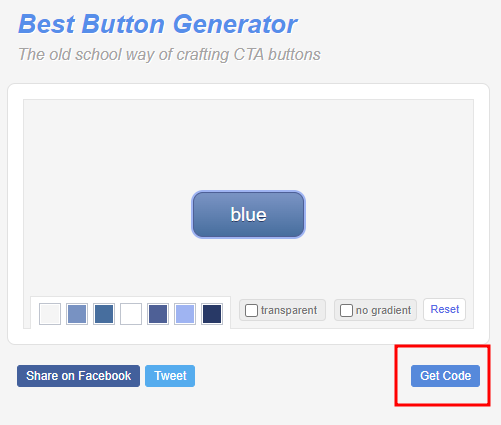
위와 같이 다양한 버튼들이 보일 텐데요. 왼쪽 버튼 중 마음에 드는 버튼을 선택하시면 됩니다. 혹시 마음에 드는 버튼이 없다면 오른쪽 탭을 활용하여 원하는 버튼으로 커스터마이징이 가능합니다.

원하는 버튼을 커스텀했다면 버튼 오른쪽 하단에 Get Code를 선택해 주세요.

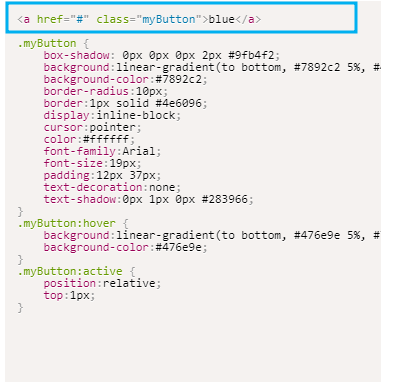
오른쪽 탭이 코드로 바뀐 것을 확인할 수 있습니다. 이제 다 되었습니다. 빨간 박스에 있는 것을 먼저 복사해 주세요! 그리고 티스토리 관리자 페이지로 접속합니다.

그리고 스킨편집, HTML편집으로 차례대로 이동합니다.

html편집을 열고 CSS탭을 선택하여 가장 아래로 스크롤을 내려줍니다.


위와 같이 가장 아래 부분에 복사한 코드를 삽입해 주면 버튼 생성 준비 끝입니다. 위 코드에서 컬러와 폰트 등 수정이 가능한데 이것은 차후에 퍼블리싱 관련 포스팅을 할 때 자세하게 설명드리겠습니다.
버튼 적용해 보기

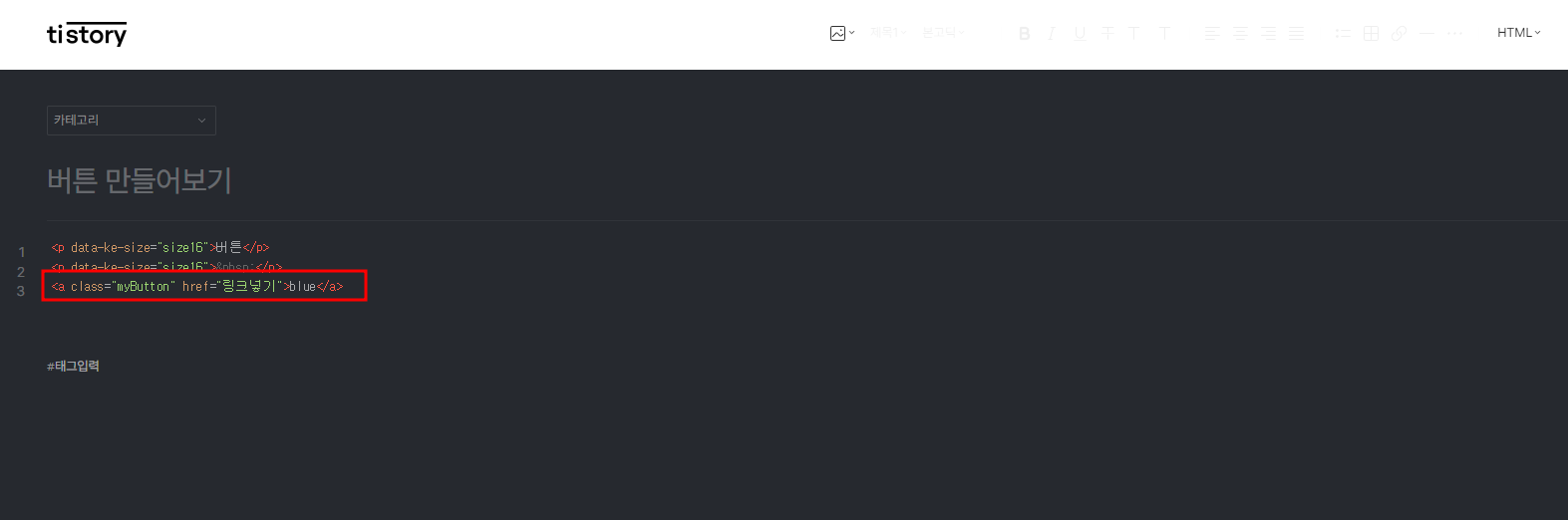
글쓰기에 들어와서 오른쪽 상단에 기본모드 버튼을 누르면 HTML 모드로 볼 수 있는데 클릭하면 아래와 같은 검은색 화면이 나오게 됩니다.

이제 위에 내가 넣고 싶은 위치에 아래 코드를 입력해 주면 끝입니다!

best CSS button generator에서 복사하지 않았던 html a태그를 넣어줍니다.

그리고 다시 기본모드로 돌아옵니다. 그런데..!

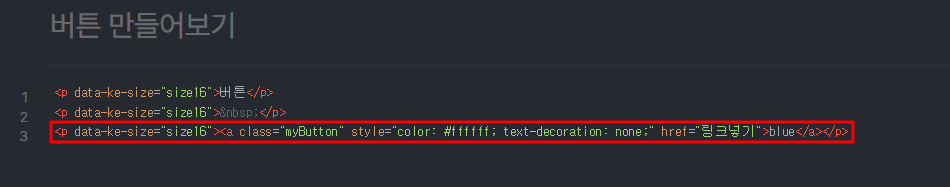
저는 버튼 외에 CSS를 건드린 적이 있어서 이렇게 글씨가 파란색으로 보이게 됩니다. 이럴 때는 방금 삽입한 a태그에 "style = color : #ffffff;"를 추가해 줍니다. 그리고 밑줄을 없애기 위해 "style = color : #ffffff; text-decoration: none"까지 넣어줍니다.


이렇게 입력하면 이쁜 버튼이 완성됩니다! blue라는 글씨를 수정하여 "자세히 보기", "바로가기" 등으로 수정하면 되고 href="링크" 부분에 넣고 싶은 링크를 넣어주시면 됩니다.
결론
오늘은 버튼 제너레이터를 통해 티스토리 블로그의 버튼을 만들어보았는데요. 다음에는 이 버튼을 편리하게 사용할 수 있게 서식 저장하는 방법을 배워보겠습니다. 이 방법을 활용하여 평소 자주 사용하는 버튼들을 등록해 두고 편리하게 꺼내 사용할 수 있습니다. 그럼 다음에 만나요~! 우리 모두 블로그 고수가 되는 날까지 화이팅!!
'IT관련' 카테고리의 다른 글
| 무료 배경 지우기 누끼 따기 사이트 TOP 8 추천 1편 (0) | 2024.08.17 |
|---|---|
| [CSS] 한줄, 여러줄 텍스트 ellipsis 말줄임표(...)로 처리하는 방법 (0) | 2024.08.01 |
| 챗GPT를 사용해보셨나요? 인공지능의 발전과 미래를 바꾸는 혁신의 여정 (0) | 2024.07.30 |
| 엑셀 최근 항목 문서 목록 삭제 및 안 보이게 하는 방법(워드, 파워포인트) (2) | 2024.05.31 |
| 어도비 포토샵 단축키 모음 자주 사용하는 것 위주로 정리했습니다! 작업능률을 올려보세요 (0) | 2024.05.26 |




